It’s week 3 of FBF and we’re looking at User Interfaces for devices.
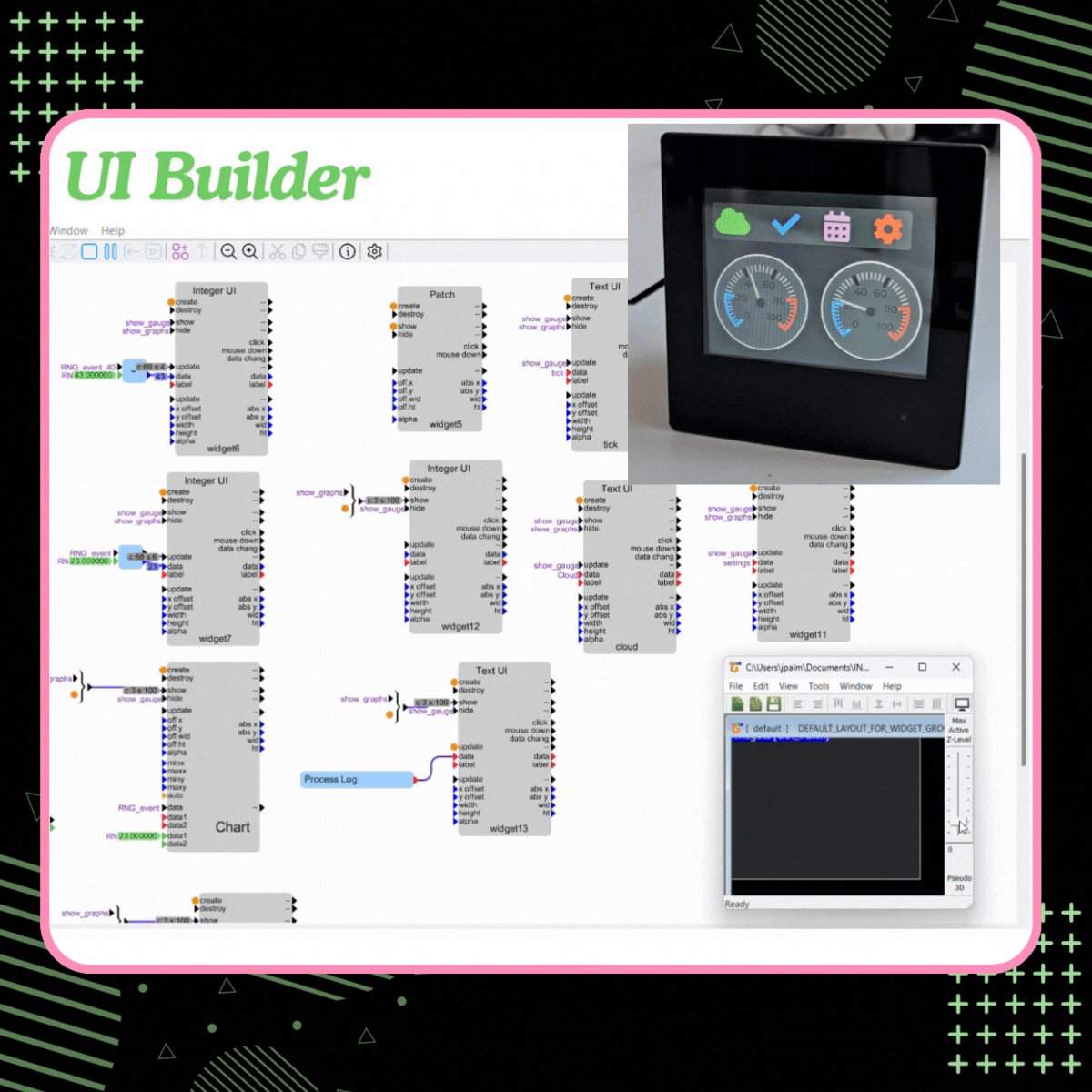
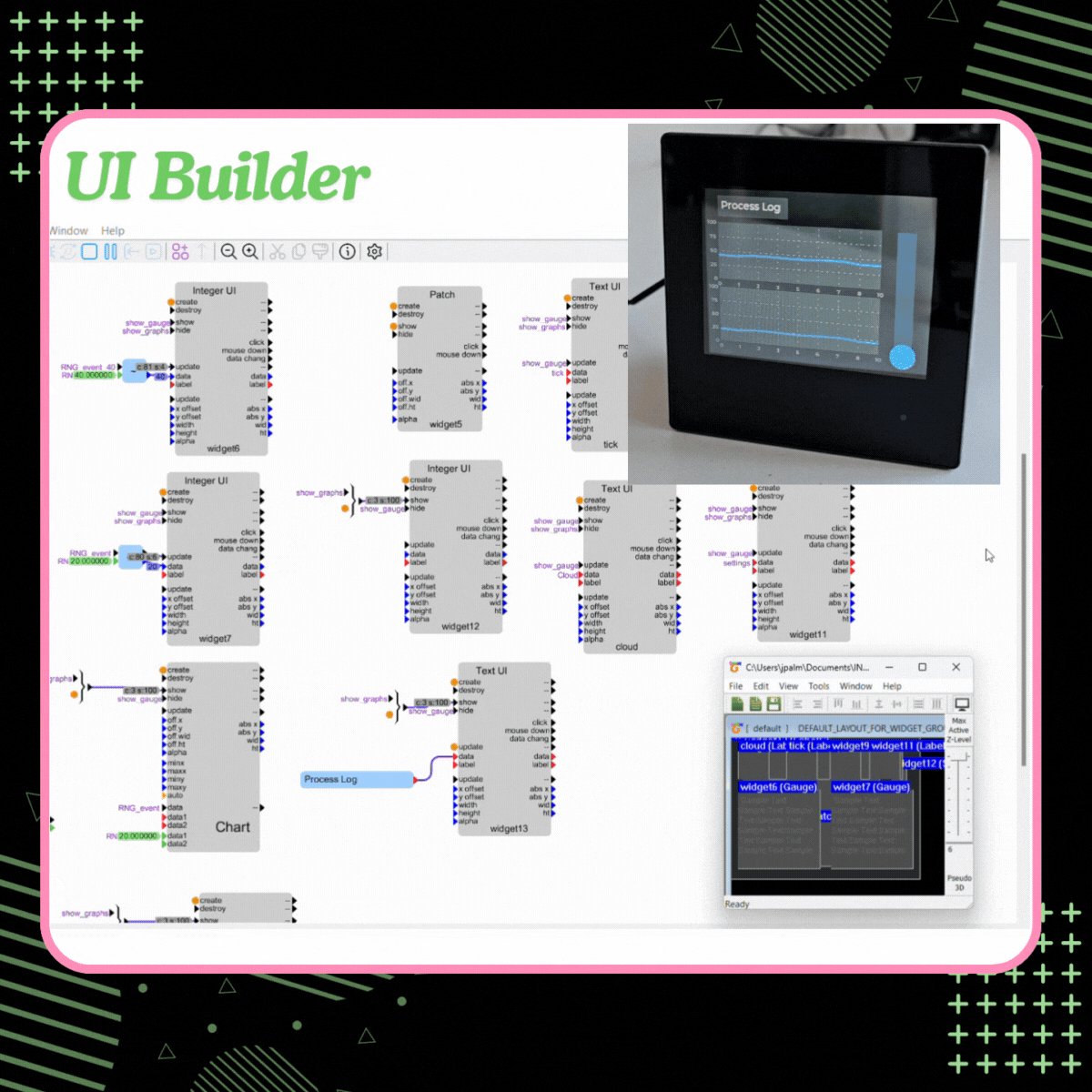
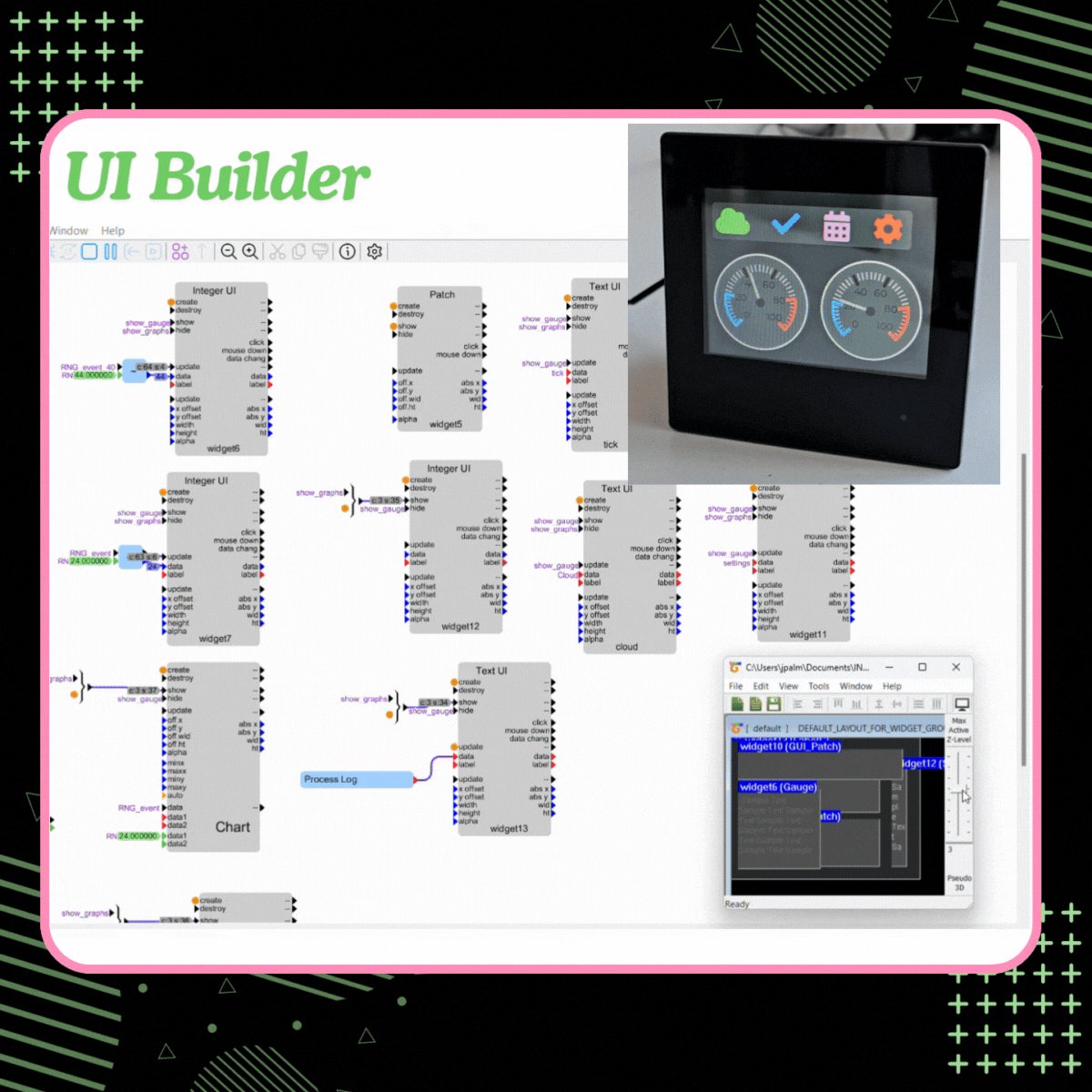
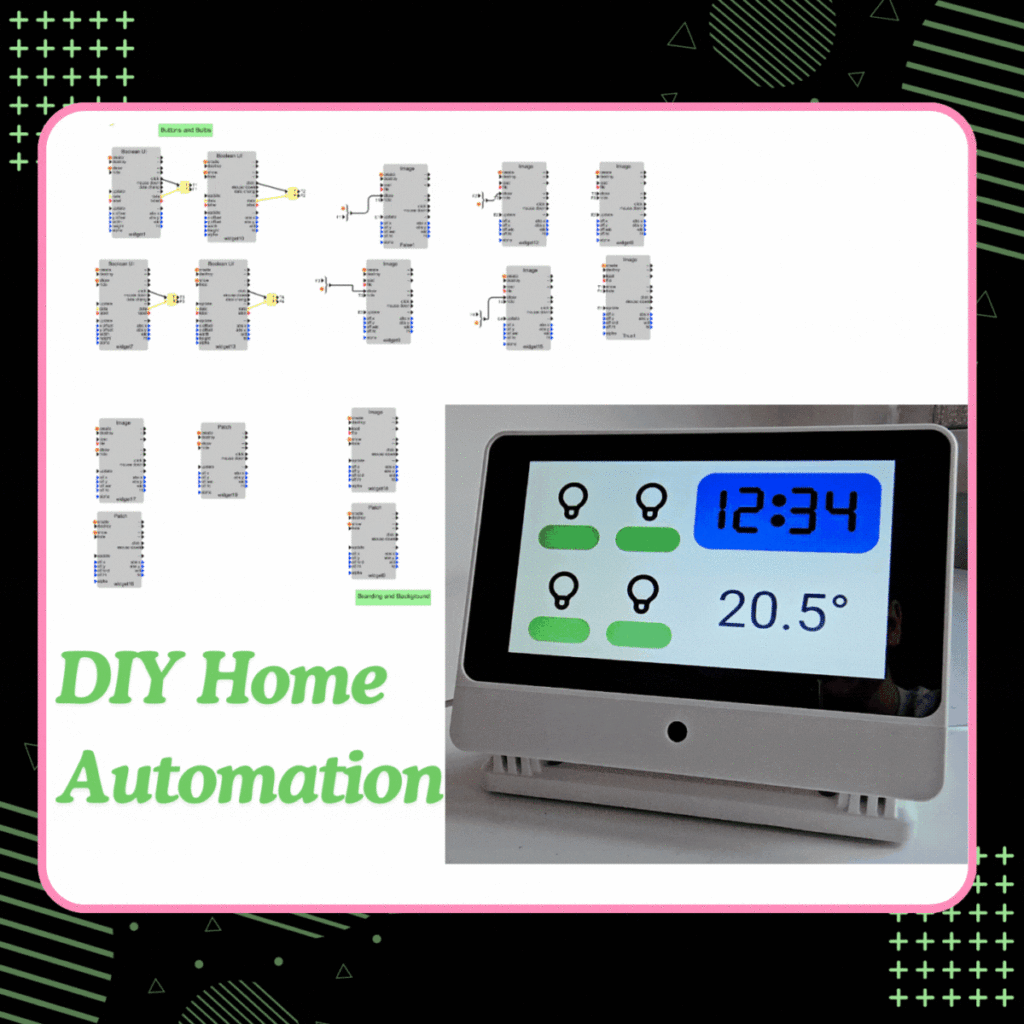
Graphical UIs in Lucid are built from inxware’s widget library that perform well-known user interactions such as displaying and acquiring text or numerical data from users. More advanced widgets include images, shaped objects, video, graphs, animation and even sound.

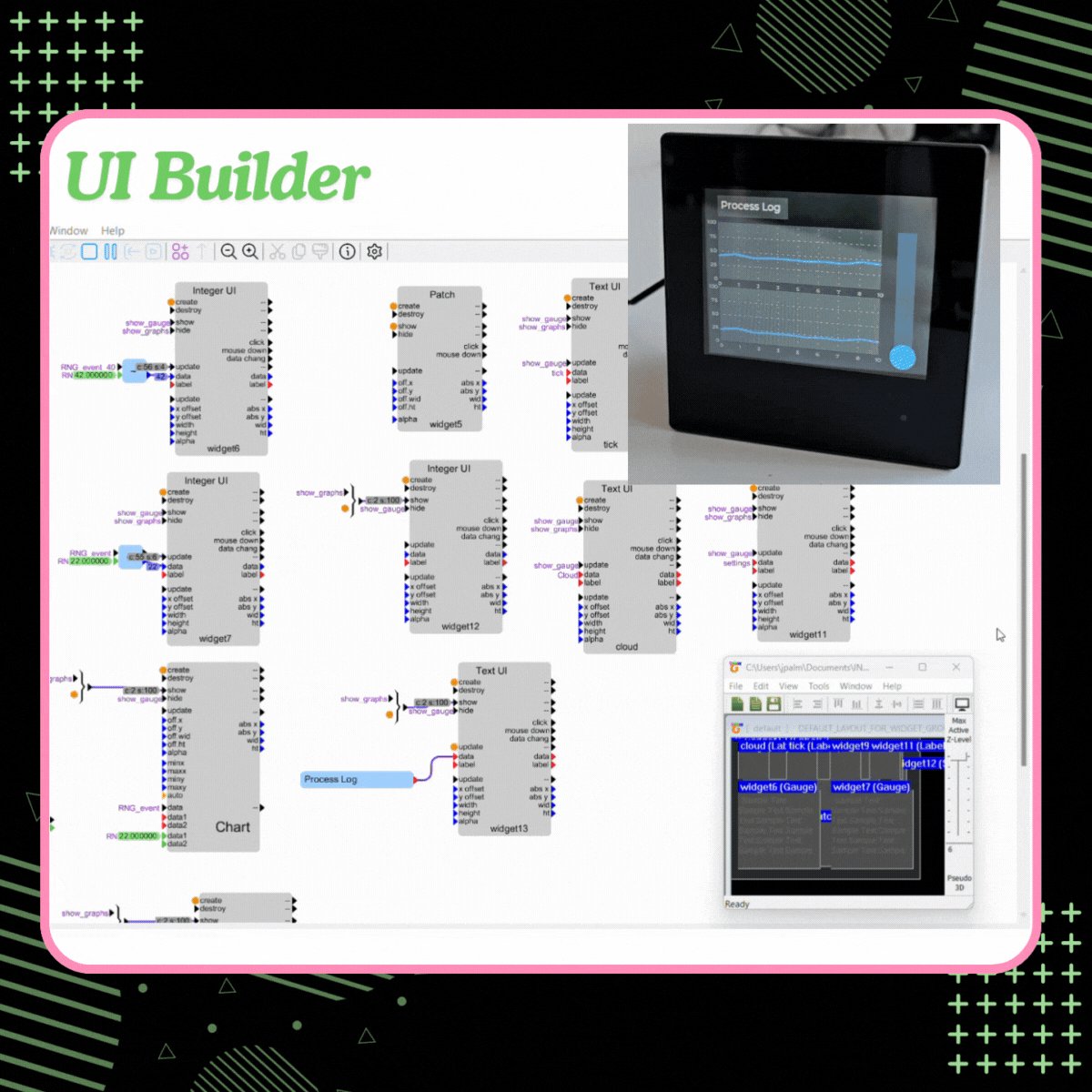
To get started the Hello World application below shows a simple interactive text box app in the Lucid IDE and inxware enabled device simulation in the window below. All widgets can be made visible/invisible, animated in size and position and updated with data in a single function block format. Static layout and styling is easily configured using a WYSIWYG layout tool. And as always you can use the debugger to check your UX implementation is working as expected.

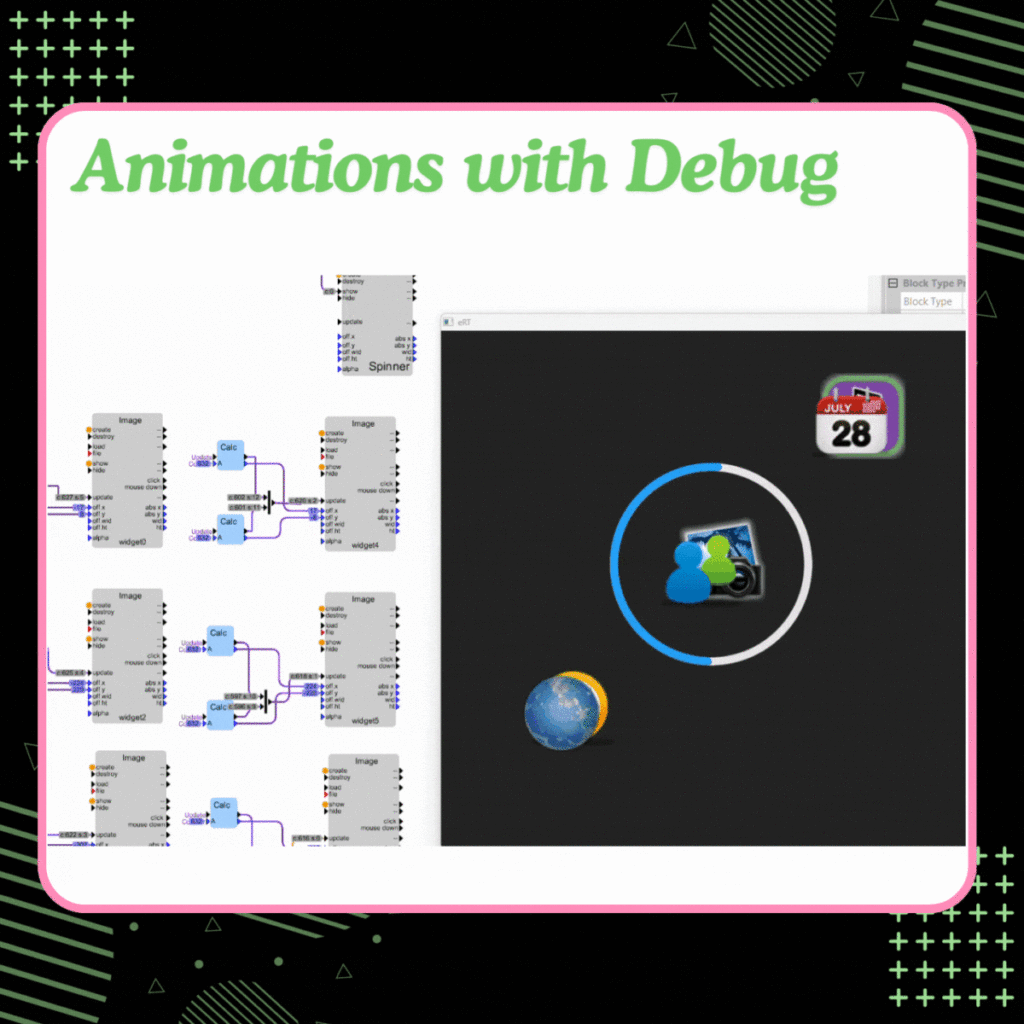
See a handful of examples in the other slides for how more advanced and eye-catching UI features can be easily created for any device types. Inxware widgets work on all platforms that support a graphical display from $2 MCUs to Mobile devices with GPUs and desktop applications.